Ihre Websitebesucher*innen springen wegen langer Ladezeiten ab? So optimiert man Pagespeed eines Shopify-Shops. Hohes Pagespeed ermöglicht das Beste aus dem Shopify-Store herauszuholen und mehr Verkäufe zu erreichen.

Pagespeed wirkt sich auf alle Marketinginitiativen aus. Ob paid, E-Mail- oder Social-Media Marketing, Ihre Ladezeit wirkt sich auf User aus all diesen verschiedenen Kanälen aus. Langsamkeit wird bestraft: Je größer die Ladezeit von Ihrem Shop ist, desto mehr Kunden springen ab. Ihrer Shop braucht eine kurze Ladezeit, um möglichst alle Verkaufschancen zu nutzen.
Aus diesem Grund wird die Pagespeed-Optimierung durchgeführt – Maßnahmen, um das Pagespeed Score zu erhöhen.
Der Hauptunterschied zwischen Pagespeed-Optimierung in Shopify und Open-Source-Systemen ist weniger Freiheit und mehr Automatisation. Mehr darüber in der Fortsetzung des Artikels.
Inhalt
- Tools zur Fehlerbehebung
- #1 Ein schnelles Shopify-Theme wählen
- #2 Tracking-Codes zu Google Tag Manager migrieren
- #3 Nicht essentielle Skripte in Footer verschieben + sie asynchron laden
- #4 Critical Path CSS hinzufügen
- #5 Slider und Karussells nicht verwenden
- #6 YouTube-Embeds deferieren und faul laden
- #7 Lazyload: verzögertes Laden von below-the-fold Bildern
- #8 Unnötige Shopify-Apps entfernen
- #9 3rd-Party-Ressourcen minimieren
- #10 Storefront-Apps und JS-Dateien, die nur auf einer Seite benutzt werden
- #11 Themendateien lesen, um übrig gebliebenen App-Code zu finden
- #12 Features direkt und selber in den Theme-Code codieren
- #13 Seien Sie kreativ bei der Optimierung von Shopify-Apps
- #14 Bilder verlustfrei komprimieren
- #15 Bildgrößen reduzieren
- #16 Komplexer oder ineffizienter Liquid-Code
- #17 Weiterleitungen und fehlerhafte Links minimieren
- #18 Preloading einsetzen
- #19 Shopify Pagespeed-Apps ausprobieren
- #20 Accelerated Mobile Pages (AMP)
- #21 Einen Shopify-Experten anheuern
- Shopify Infrastruktur und integrierte Leistungsfunktionen
- Mit Pagespeed smart umgehen
- Regelmäßiges Messen des Pagespeeds
- Zusätzliche Ressourcen
- Zusammenfassung
Woher weißt man, dass die Shopify-Webseite zu langsam lädt? Tools zur Fehlerbehebung

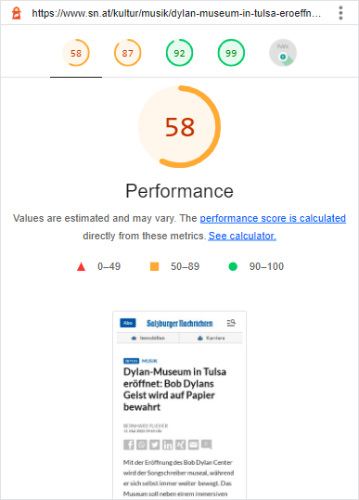
Es ist wichtig, ein Tool auszuwählen, danach zu optimieren und die Resultate im Laufe der Zeit zu vergleichen. Generell wird empfohlen, das Chrome Lighthouse Plugin oder den Google Pagespeed Checker zu verwenden. In Bezug auf die Ergebnisse sind es die validesten Tools. Sie erstellen einen Report mit problematischen Pagespeed-Punkten.
Achten Sie immer auf die mobile Ladegeschwindigkeit, da diese für die User und Suchmaschinenoptimierung entscheidend ist (Lighthouse zeigt nur die mobile Ladegeschwindigkeit an).
Den Shopify Geschwindigkeitsbericht benutze ich nicht so gerne. Er informiert über den Status, aber nicht über die Problempunkte, lässt daher keine Rückschlüsse auf weitere Schritte zu.
Und hier die Tipps zur Optimierung der Shopify-Seitengeschwindigkeit:
#1 Ein schnelles Shopify-Theme wählen
Shopify-Designs bestehen aus Liquid-, HTML-, CSS-, JavaScript- und Liquid-Code. Theme-, Dateigrößen, Funktionen, Schriftarten, usw. wirken sich auf die Geschwindigkeit des Shops aus.
Viele Themes sind oft für den Verkauf optimiert – für den Verkauf an den Shopbetreiber, nicht für den Verkauf der B2C-Produkte an die Kunden. Gut aussehende Shopify-Themes können einen niedrigen Pagespeed-Score haben. Aufgrund vieler Funktions-Features und falsch codierter Funktionalitäten sind solche Themes meistens sehr langsam.
Der erste Schritt ist, ein reaktionsschnelles, responsives und Pagespeed-optimiertes Shopify-Theme zu wählen = ohne Apps und kundenspezifischen Anpassungen muss es mindestens 75 Pagespeed-Punkte haben. Ein schnelles Shopify-Theme kann Ihrem Shop vom Leistungsstandpunkt her sofort in eine hervorragende Position bringen.
Hunderte von Shopify-Themes kann man auf Themeforest finden. Eine gute Shopify Theme:
- ist pagespeed-optimiert,
- hat Lazyload integriert (die meisten Themes haben es),
- hat mindestens 100 Bewertungen,
- keine Beschwerden in Kommentaren,
- und das Entwicklungsstudio sollte mindestens 3 Jahre existieren.
Testen Sie Pagespeed auf den Beispielseiten der Entwickler. Wenn alles passt, sollte man die Ladezeit, nach dem Kauf, nochmal live testen.
Eine weitere Voraussetzung ist das integrierte Lazyload. Erscheint bei Google Pagespeed Insights der Hinweis “nicht sichtbare Bilder aufschieben”, hat das Theme das Lazyload nicht integriert.
Weitere Tipps:
- Test-Webseite: Shopify bietet für 9 Euro ein Programm an, bei dem man die Bestellung nicht abschließen kann, aber es ist super zum Testen von Pagespeed, Apps und kundenspezifischen Anpassungen – nutzen Sie es zum testen
- Um die Leistung des Themes noch weiter zu optimieren, empfehle ich alle unnötige Designfunktionen zu deaktivieren. Z.B. Produkt Benachrichtigungen, kundenspezifische Versandnachrichten. Dadurch werden die Liquid-Operationen schneller.
#2 Tracking-Codes zu Google Tag Manager migrieren

Selbst wenn das Theme mit dem Fokus auf das Pagespeed entworfen wird, muss der Online-Shop das User-Verhalten und ihre Aktionen tracken – und der Tracking-Code wird Ihren Shop verlangsamen. Das heißt natürlich, wenn es nicht mit einem TMS (Tag Management System) wie Google Tag Manager organisiert ist.
Um Ihren Pagespeed zu erhöhen, sollten Sie die Tracking-Codes (und weitere JS-Codes) durch Google Tag Manager, der asynchron geladen wird, aufsetzen.
Ein großer Vorteil von GTM ist, dass der gesamte Code asynchron geladen wird, d. h. es blockiert nicht das Rendern Ihrer Inhalte.
GTM-Implementation: Die Tracking-Codes aus theme.liquid löschen und sie stattdessen als Tags in den GTM einfügen. Code-Snippets, die von Google Tag Manager bereitgestellt werden, in theme.liquid und in Checkout > Additional Scripts kopieren.
#3 Nicht essentielle Skripte in Footer verschieben + sie asynchron laden

Zusätzlich zu Tracking-Codes gibt es „non-essential JS-Skripts“, die auch asynchron geladen werden können. Eine oft empfohlene Lösung gegen langsame Javascripte besteht darin, alle externe non-essenziale JS-Dateien in den Footer vor zu verschieben. Es funktioniert leider nicht immer.
Verwenden Sie Defer- oder Async-Attribute für Ihre Skript-Tags, um dies zu vermeiden. Parser-blockierende Java-Skripte blockieren die Konstruktion und das Rendern des DOM, bis das Skript geladen, geparst und ausgeführt wird. Sie verursachen auch eine Überlastung des Netzwerks und verzögern das Rendern von Seiten erheblich. Dies wirkt sich auf Metriken First Contentful Paint und Largest Contentful Paint aus.
Das asynchrone Laden ist wie das Herunterladen des Skripts im Hintergrund und das anschließende Ausführen, wenn es fertig ist. Es erhöht nicht die Ladegeschwindigkeit.
Um ein Skript auf asynchron zu ändern, fügen Sie einfach das Async-Attribut wie folgt zu Ihrem Skript hinzu:
<script src="SCRIPT_FILE_URL" async></script>Aber Vorsicht! Nicht jedes Skript kann asynchron geladen werden, viele funktionieren nach einer solchen Änderung nicht mehr. Es muss immer getestet werden.
#4 Critical Path CSS hinzufügen

Ein häufiges Problem ist, dass ein Browser alle CSS-Dateien herunterladen und parsen muss, bevor er die Seite und den Above-The-Fold Inhalt rendern kann, was CSS zu einer render-blockierenden Ressource macht. Alle CSS-Codes müssen geladen werden, einschließlich der, die für den Below-The-Fold-Teil des Shops verantwortlich sind. Wenn CSS-Dateien groß oder die Netzwerkbedingungen schlecht sind, können CSS-Datei-Anforderungen die Renderzeit erheblich verlängern.
Die Lösung ist die Implementation von Critical Path CSS.
Critical Path CSS extrahiert das Above-The-Fold-CSS, um die Landingpage möglichst früh zu rendern. Aus allen CSS-Dateien wird der CSS-Code herausgezogen, der zum Rendern des Above-The-Fold-Inhalts (sichtbar ohne Scrollen) erforderlich ist. Infolgedessen wird der sichtbare Viewport früher gerendert und die Metrik Largest Contentful Paint kann sich, insbesondere unter schlechten Netzwerkbedingungen verbessern.
Kritischen CSS-Pfad in Shopify implementiert man wie folgt:
- Mit einem Tool CSS aus dem Theme rauskopieren und in theme.liquid einfügen. Diese Tools sind kostenlos. Ich habe zwei ausprobiert und hatte bei gleicher Bildschirmgröße unterschiedliche Pagespeed-Ergebnisse. Am besten hat Pegasaas Critical Path Generator funktioniert.
- Den mobilen Bildschirm emulieren, den größtmöglichen Bildschirm und aus einer Produktseite, nicht von der Homepage.
- Innerhalb der <head>…</head> das Critical Path CSS einfugen. Es muss vor dem ersten -Tag stehen
- Das Critical Path CSS zwischen <style>…</style>-Tags einfügen.

- Shopify unterstützt manchmal keinen zu langen Text in einer Zeile auf einmal. Eingabetaste und Entfernen-Taste machen den Job. ^^
- Speichern.
#5 Slider und Karussells nicht verwenden
Sliders und Karussells verringern die Ladegeschwindigkeit des Shops. Dies liegt daran, dass Slider in Bezug auf die Ausführung von Javascript sehr schwer sind. Sie sind sozusagen Javascript-Bomben. Daher empfehle ich nicht, sie zu benutzen.
Stattdessen kann man ein „Helden“-Bild (Hero Image) benutzen – gewöhnliches großes Bild ohne Folien. Es ist alles, was Sie brauchen.
Kaum jemand klickt jemals auf die erste Folie, geschweige denn darauf, die zweite oder dritte zu sehen. Laut einer University of Notre Dame Studie klicken nur 1,07 % der User auf den Pfeil im Schieberegler. 84 % dieser Klicks erfolgten auf der ersten Folie des Sliders. Wenn dem User die erste Folie nicht gefällt, wird er nicht die Geduld haben, auf nachfolgende Folien zu warten.
Mit anderen Worten, Sliders sind Javascript-Bomben, die die Shopify-Seiten-Geschwindigkeit verlangsamen, und die CTR-Rate ist auch nicht gleich Gewinn.
#6 YouTube-Embeds deferieren und faul laden
Videos können bei der Kommunikation wichtiger Informationen über eine Marke äußerst effektiv sein, aber manchmal hat der YouTube-Player einen erheblichen negativen Einfluss auf den Pagespeed-Score.
Aus diesem Grund zeige ich Ihnen, wie man eine Shopify-Website mit einer Technik namens Deferred Video Loading schneller machen kann. Dank verzögertem Laden von Videos werden die Ressourcen des YT-Players erst geladen, wenn er benötigt wird. Dadurch kann Ihre Webseite erheblich schneller geladen werden.
Es gibt mehrere Möglichkeiten, dies einzurichten. Die folgende bringt die deutlichste Pagespeed-Verbesserung, hat aber auch ihre Nachteile.
Ersetzen Sie den klassischen Embed-Video-Code durch folgenden Code – der YT-Player wird mit einem Bild überlagert und erst nach einem Klick auf das Bild geladen, beim Rendern werden keine YT-Skripte geladen:
<div class="videoWrapper"><iframe src="https://www.youtube.com/embed/fOk8Tm815lE" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/fOk8Tm815lE?autoplay=1&mute=1&loop=1&playlist=Y8Wp3dafaMQ&rel=0><img src=https://img.youtube.com/vi/fOk8Tm815lE/maxresdefault.jpg alt='Description'><span>▶</span></a>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen title="Description"></iframe></div>Anstelle von fOk8Tm815lE geben sie unikate Video-IDs aus seiner URL adresse ein. Alt + Titel = Titel von YouTube oder eigener Text. Bei ausgefallenem Bild „maxresdefault.jpg“ in „sddefault.jpg“ oder „hqdefault.jpg“ ändern. Sie können Ihr eigenes und interessanteres Thumbnail als default auf YT hochladen. Wenn Ihnen die Standarddarstellung des ▶-Symbols nicht gefällt, gibt es die Möglichkeit, es per CSS zu bearbeiten oder durch ein YT-Button-Bild zu ersetzen.
Ein CSS-Code muss in theme.css hinzugefügt werden, um YT-Videos richtig anzuzeigen:
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Das Video kann man mit folgenden Attributen modifizieren:
- autoplay = 0/1 – ob das Video nach dem Laden automatisch startet (auf Handys immer off)
- mute = 0/1 – wenn das Video stumm geschaltet wird
- loop = 0/1 – ob das Video rund abgespielt wird
Der Nachteil ist der automatische Videostart. Auf Mobilgeräten ist es deaktiviert. Der User muss zweimal klicken, um das Video abzuspielen. Allerdings ist dies der Preis für bessere Google-Pagespeed-Punktzahl und Suchmaschinenoptimierung.
#7 Lazyload: verzögertes Laden von below-the-fold Bildern
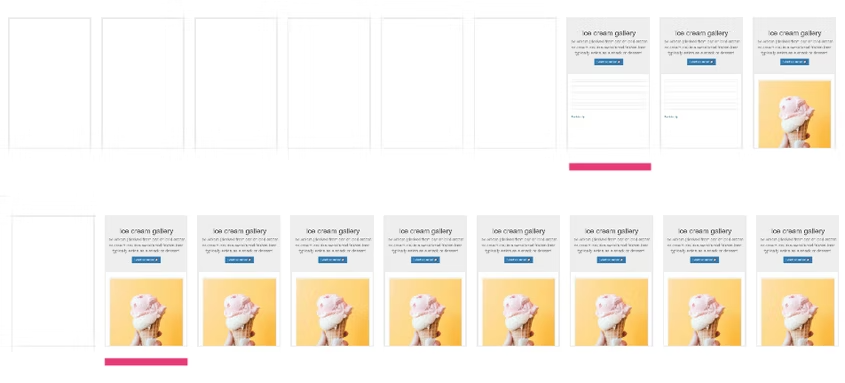
Zu viele und große Bilder verlangsamen das Rendern erheblich. Lazyloading bzw. „faules Laden“ der Bilder bedeutet, dass manche Bilder nicht beim Laden der Seite geladen werden, sondern nur, wenn der User zu dem Bild scrollt. Dadurch belasten die Bilder das anfängliche Rendering nicht und erscheinen im Pagespeed-Bericht nicht als problematisch.
Lazyload ist de facto asynchrones Laden von Bildern – es ist das Äquivalent von async für JS, nur für Bilder.
Die einfachste Methode zum Implementieren von Lazyload ist, die Lazyload-Klasse hinzuzufügen:
<img data-src="IMAGE_URL" loading="lazy">Das loading-Attribut wird von allen populären Browsern unterstützt. Die, die es nicht unterstützen, ignorieren es ohne Nebenwirkungen. Es gibt effizientere Lazyloading-Methoden, die über Javascript bereitgestellt werden. Normalerweise ist Lazyload in einem Theme implementiert, kann aber zusätzlich implementiert werden.
Verzögertes Laden sollte nicht auf jedem Bild aufgesetzt sein (!). Dies ist ein Fehler, den Programmierer oft machen, weil es sehr verlockend ist zu glauben, dass es immer gut ist. Lazyload sollte nur für Offscreen-Bilder verwendet werden. Above-The-Fold Bilder sollten ohne Lazyload geladen werden, da dies zu einer schlechten UX geführt hat. Falls die User schnell scrollen, muss auch das erste Offscreen-Bild keinen Lazyload verwenden.
Profi Lazyload-Tipps:
- Buffertime: Das Problem beim Laden von Bildern, wenn der Bildschirm das erste Pixel des Bildes berührt, besteht darin, dass User möglicherweise schnell herunterscrollen und das Bild einige Zeit benötigt, um geladen und auf dem Bildschirm angezeigt zu werden. Mit Buffer-Zeit kann man das Bild z.B. 500px bevor es in den Viewport eintritt laden.
- CSS-Placeholder: Es ist möglich, einen Placeholder anzuzeigen, bis das eigentliche Bild geladen wird.
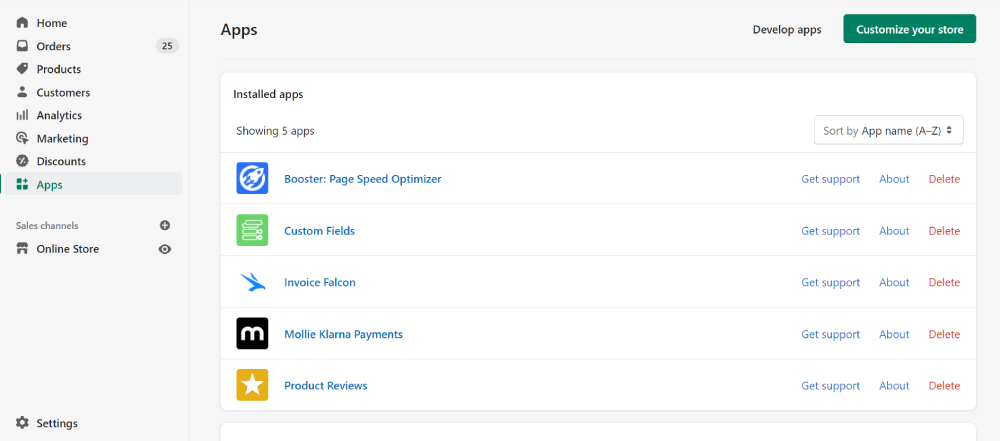
#8 Unnötige Shopify-Apps entfernen

Es lässt sich nicht leugnen, dass Apps praktisch und nützlich sind, besonders wenn Sie nicht technisch versiert sind und keine Vorkenntnisse im Programmieren haben. Diese Apps enthalten jedoch viele JS- und CSS-Dateien, die im Hintergrund ausgeführt werden und sich stark negativ auf das Pagespeed Ihrer Shopify-Seite auswirken.
Daher ist es wichtig, alle verwendete Apps regelmäßig zu überprüfen. Unnötige oder nicht benutzte Shopify-Apps sollten deinstalliert und damit die Anzahl der Apps reduziert werden.
Öffnen Sie den Google Pagespeed-Report und schauen Sie sich die roten Punkte an. Welche Apps verursachen sie? Überlegen Sie, ob Sie die App wirklich benötigen oder es sich nicht lohnt, sie für eine Verbesserung der Ladegeschwindigkeit zu deinstallieren.
Sie müssen sich folgende Fragen stellen:
- Wie oft nutzen wir diese Funktion tatsächlich?
- Ist das ein „must have“ oder „nice to have“?
- Gibt es eine andere Option, die wir verwenden könnten?
- Ist das Nutzen der App einen Kompromiss wert?
- Gibt es Metriken, die zeigen, wie oft diese Funktion von unseren Usern verwendet wird?
Einige Frontend-Apps reduzieren die Seitengeschwindigkeit praktisch überhaupt nicht und es gibt auch extrem robuste Apps, die sie zerstören könnten. Die ersteren sind aber eher selten.
Nach der Deinstallierung der App kann es passieren, dass auf der Webseite immer noch ein restlicher Code verbleibt. Der App-Code kann klein und harmlos, oder aber ein großes Skript sein, das auf jeder Unterseite der Shopify-Website geladen wird. Seriöse Apps haben es in der Dokumentation beschrieben. Bei kleineren Apps sollte man die Entwickler kontaktieren, ob alles gelöscht worden ist.
Der Nachteil der Deinstallation ist der Verlust der Funktionalität, das die Bestellvolumen förderte. Eine gute Nachricht ist, dass Apps auf verschiedene Arten optimiert werden können – mehr darüber in der Fortsetzung des Artikels.
#9 3rd-Party-Ressourcen minimieren
Die Minimierung entfernt überflüssige Elemente von HTML-, CSS- und JS-Dateien – überflüssige Elemente wie Zeilenumbrüche, Leerzeichen, Kommentare und dergleichen. Der Zweck der Minimierung ist die Reduzierung der Dateien-Größen und somit die Verkürzung der Ladezeit dieser Dateien. Derselbe Code „wiegt“ wenige Kilobytes und wird schneller geladen.
Nur externe 3rd-Party-Ressourcen müssen minimiert werden – 1st-Party-Shopify-Dateien werden automatisch minimiert.
CSS vor einer Minimierung:
/// Form feedback messages
.note,
.form--success,
.errors {
padding: $input-padding-top-bottom-small;
margin: 0 0 ( $site-gutter / 2);
@include media-query($medium-up) {
padding: $input-padding-top-bottom;
}
}
.note { border: 1px solid $color-border; }
.form--success {
border: 1px solid $color-success;
background-color: $color-success-bg;
color: $color-success;
}
Same CSS nach Minimierung:
/// Form feedback messages .note, .form--success, .errors { padding: $input-padding-top-bottom-small; margin: 0 0 ( $site-gutter / 2); @include media-query($medium-up) { padding: $input-padding-top-bottom; } } .note { border: 1px solid $color-border; } .form--success { border: 1px solid $color-success; background-color: $color-success-bg; color: $color-success; }Es gibt viele Minimierungstools und jedes macht das Gleiche – man kann einfach HTML/CSS/Javascript Mnifier Tool googlen.
Ich empfehle, die ursprünglichen unminimierten Dateien z.B. auf einem Cloud-Server zu speichern, und die endgültige Variante zu verkleinern. Dann sollte man diese minimierte Datei nach Shopify-Files hochladen und sie verwenden.
#10 Storefront-Apps und JS-Dateien, die nur auf einer Seite benutzt werden
Eine weitere Pagespeed Optimierungsmöglichkeit sind Skripte, die nur auf einer Unterseite oder nur bestimmten Unterseiten benutzt werden. Man kann sie nur auf den Unterseiten laden, auf denen sie benötigt werden, nicht auf jeder Unterseite.
Manchmal ist es eine App, deren Funktionalität nur auf einer Unterseite benötigt wird. Aber nach der Installation taucht das Tag in theme.liquid auf und lädt sich somit auf dem ganzen Shop.
Beispiel: Nehmen wir an, Sie haben eine Produkt-Upsell-App, die es dem Kunden ermöglicht, Produkt B als Add-on in den Einkaufswagen zu legen, während er Produkt A ansieht. Darum sollte sie nur auf Produkt A geladen werden.
Es gibt drei Möglichkeiten, dies einzustellen:
- Die App-Tag in theme.liquid einfügen und das Laden mit einer Liquid-Bedingung beschränken:
{% if product.url contains 'learning-tower' or collection.url == '/collections/children-toys' %}
{{ 'your-app-tag-url.js' | asset_url | script_tag }}
{% endif %}- App-Tag in Template einfügen: App-Tag kann auch durch Templates dort aufgesetzt werden, wo Sie ihn haben möchten. Ein Reviews-App-Tag kann z.B. in Produkt Templates implementiert werden.
- Externes JS-Code mit URL : Javascript kann in GTM mit einer Bedingung der Art „if url contains x“ nur auf bestimmten Unterseiten ausgeführt werden.
Jetzt wird dieser Code nicht bei jeden Pageview geladen, sondern nur wo er nötig ist.
#11 Themendateien lesen, um übrig gebliebenen App-Code zu finden
Suchen Sie nach Include- oder Render-Anweisungen, die Sie als alte Apps oder Tools erkennen, die Sie nicht mehr verwenden.
Nachdem Sie den App-Code gelöscht haben, sehen Sie sich das Design in der Vorschau an, um sicherzustellen, dass alles gut aussieht (es sollte ok sein, aber es lohnt sich, es zu überprüfen, um sicherzugehen).
Andere Theme-Dateien haben möglicherweise auch alten App-Code, also Sie können auch product.liquid, collection.liquid, und cart.liquid überprüfen, aber meistens befinden sich alte App-Codes in theme.liquid.
#12 Features direkt und selber in den Theme-Code codieren

Nicht alles muss durch Apps gemacht werden, auch wenn sie bezahlbar sind. Für einfachere Modifikationen ist es besser, eine manuelle Aufsetzung vor einer App vorzuziehen – und einen Shopify-Experten anheuern, der das Feature für eine Einmalzahlung von 100 bis 150 € programmiert. Der Code ist dann sauber und nicht redundant.
Apps eignen sich hervorragend für komplexe Features oder Funktionen, für die eine Datenbank auf einem Server ausgeführt werden muss. Aber für die Pagespeed-Performance ist das Codieren direkt in Ihr Design besser, da Ihr Code mit dem Rest Ihrer Website, auf Ihrem Shopify-Server mit schnellen CDNs geladen wird, und der Code nicht unnötig robust ist.
Falls möglich, sollte man lieber den Code manuell schreiben, und nicht eine App installieren. Die Bewertungen werden z.B. oft nicht geändert, also kann man das Reviews-Widget manuell codieren. Oder ein Selektor mit mehr Optionen für die Produktseite als eine Variante mit mehr Optionen – keine App nötig, lieber einmalig zahlen.
Ein weiterer Vorteil der manuellen Bereitstellung besteht darin, dass man dieselben Dateien asynchron ladet. Dies geht oft bei Apps von Shopify-AppStore nicht.
#13 Seien Sie kreativ bei der Optimierung von Shopify-Apps
Kreativität bei der Optimierung verdient einen separaten Punkt. Technisch gesehen sind es de facto die gleichen Schritte wie im vorherigen Punkt. Die Pointe ist, dass Sie auch Ideen sammeln, kreativ sein und nach Möglichkeiten suchen können, die Shopify-Apps irgendwie zu ersetzen.
Trustedshops App

Das Trustedshop-Badge zeigt die aktuelle Anzahl der Trustedshops-Bewertungen an und erhöht die Konversionsrate. Leider lädt die App Javascript und verlangsamt den Pagespeed. Ich konnte nichts mit diesen Javascript tun, da die App es nicht erlaubte, in diesen Code einzugreifen.
Ich habe mich gefragt, was die App tut? Sie zeigt unten rechts ein einfaches Bild an und aktualisiert die Anzahl der Bewertungen. Brauchen wir dafür Javascript?
Ich habe die Trustedshops-App deinstalliert und durch HTML/CSS-Code und ein PNG-Bild mit Lazyload in der unteren rechten Ecke ersetzt. Die Anzahl der Reviews im Bild wird jede 2 Monate vom Grafiker geändert. Somit hatte der Shop das gleiche Trustedshops Badge wie mit App und gleichzeitig einen höheren Pagespeed.
Livechat App
Ein Shopify-Shop nutzte Shopify Livechat App, die automatisch einen massiven Javascript in den Seitencode eingetragen hat. Daher habe ich den Livechat durch eine externe App ersetzt, manuell als externe JS-Datei implementiert und asynchron geladen. = Gleiche Funktionalität, nur mit asynchronem Laden und besseren Pagespeed Score.
Klarna Badges
Klarna hat eine UK-App, die Badges auf der Produktseite mithilfe von Javascript anzeigt. Auch hier habe ich es durch ein Bild und einfachen HTML/CSS-Code ersetzt, und ein individuelles Template für die Produkte mit den Klarna Badges erstellt.
Stamped.io VS. Shopify Reviews
Stamped ist eine robuste Reviews-App mit einer Million Funktionalitäten, die das Pagespeed Score verlangsamen können. Der Shop brauchte nur die Funktion Sterne und Bewertungen anzuzeigen. Also habe ich Stampio deinstalliert und den Pagespeed verschiedener Apps getestet.
Die Default-Shopify-App verursachte keine Probleme mit Pagespeed. Ich habe das CSS leicht modifiziert, mich mit meinem App-Entwickler beraten und das Design der Kommentare verbessern lassen. Das Ergebnis: gewünschte Funktionalität mit einer einfachen App.
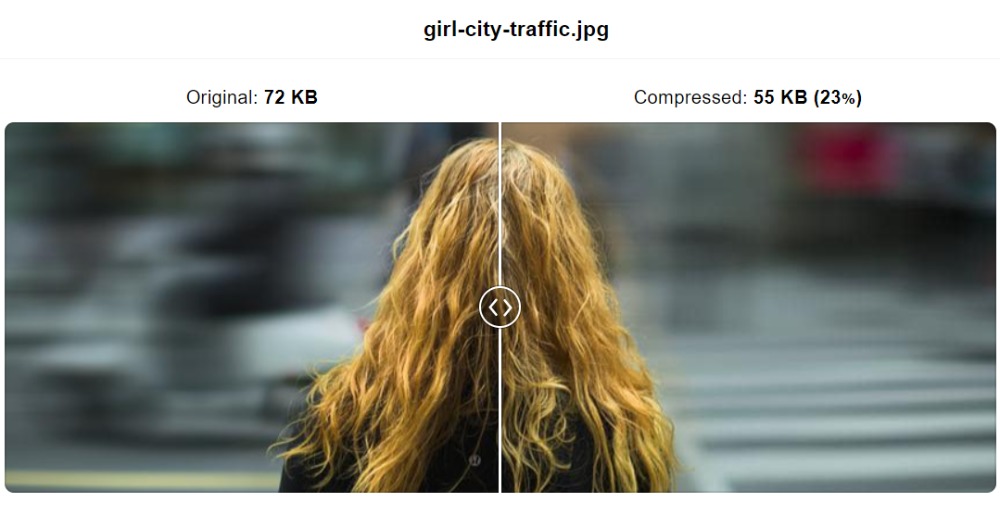
#14 Bilder verlustfrei komprimieren

Ich empfehle es, die Bilder vor dem Hochladen in Shopify verlustfrei zu komprimieren. Verlustfreie Komprimierung bedeutet, die Dateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen. Das menschliche Auge sieht keinen Unterschied, aber die Dateigröße wird klein sein.
Dank der Bildkomprimierung wird das Bild viel kleinere Dateigröße haben als das Originalbild, und der Inhalt Ihres Shops wird schneller geladen.
Hier sind zwei Möglichkeiten, dies zu tun:
- Shopify-App – automatische Komprimierung für viele Bilder
- Optimierung vor dem Hochladen – TinyPNG oder Optimizilla – bei wenigen Bildern, oder um sicher zu sein, dass alle Bilder komprimiert werden
#15 Bildgrößen reduzieren
Von 40 bis 60 des „Gesamtgewichts“ einer Webseite kann in den Bildern stecken. Große Bilder können einen Onlineshop ewig lang laden lassen und so viele potenzielle Kunden vom Kauf abschrecken.
Zusätzlich zur Komprimierung sollte man also die Bildabmessungen reduzieren und ein Bild 1200 x 1200 statt Bild 4000 x 4000 anzeigen.
Es gibt eine Menge kostenloser Tools, die Bilder reduzieren. Zum Glück macht es Shopify noch einfacher – und erstellt verkleinerte Versionen automatisch. Wenn ein Bild Format 600 x 2400 hat, können Sie es in Shopify-Files hochladen eine verkleinerte Version aufrufen, indem Sie das Suffix _150x600 hinzufügen:
Es funktioniert für jede Bildgröße:
Wenn die maximale Seitenbreite 900px beträgt, macht es nie Sinn, ein größeres Bild als 900px zu benutzen. Bei zwei nebeneinander stehenden Bildern und einer Breite von 900px ist es sinvoll, eine maximale Bildbreite von 450px zu verwenden.
Foto-Tipps:
- Die Mindestbildgröße für Shopify-Produktbilder beträgt 800 x 800 Pixel. (Natürlich können Bilder ohne Zoom-In kleiner sein)
- GIFs durch statische Bilder ersetzen – GIF Dateien sind besonders groß, weil sie mehrere Frames haben. Innerhalb von 2 Sekunden nach dem Video könnte Ihr GIF 20 oder sogar mehr Bilder enthalten. Daher empfehle ich, sie auf statische Bilder umzustellen.
#16 Komplexer oder ineffizienter Liquid-Code
Das Ausführen komplexer Liquid-Operationen kann Ihre Liquid-Renderzeit verlängern, was sich auf das Pagespeed negativ auswirkt. Wenn Sie beispielsweise die Produkte in einer Sammlung nach Preis organisieren möchten, sollten Sie dies vor der Loop-Funktion tun, und nicht als Teil des Loop-Codes.
Ein weiteres Beispiel: eine Produktseite mit vielen benutzerdefinierten Bedingungen – wenn die Produkt-ID x oder Product-Tag y ist, dann muss man den Titel, die Farbe, die Preisformatierung ändern, einen Untertitel hinzufügen, und die Beschreibung bearbeiten. Und dies für viele Produkt-IDs und Tags einstellen.
Die Liquid-Operationen sollten vereinfacht und so organisiert werden, dass sie weniger belastend sind.
#17 Weiterleitungen und fehlerhafte Links minimieren
Unnötige Weiterleitungen und Broken Links lösen zusätzliche HTTP-Anfragen aus und verzögern Datenübertragungen. Dies bedeutet, dass das Eintreffen des Besuchers länger dauert und die Gesamtgeschwindigkeit der Webseite verringert.
Es gibt Shopify-Apps, die die Weiterleitungen und defekte Links zu identifizieren und beheben helfen. Glücklicherweise gibt es auch kostenlose Tools, die dasselbe machen, z.B. www.brokenlinkcheck.com. Das Tool generiert einen Report mit problematischen Links, und der Shop-Administrator kann sie beheben.
#18 Preloading einsetzen
Preloading zwingt den Browser, die Ressourcen so schnell wie möglich abzurufen, anstatt zu warten, bis die Ressource später auf der Seite benötigt wird. Dies ist hilfreich, wenn Sie diese Ressource einige Sekunden nach dem Laden der Seite benötigen und sie beschleunigen möchten.
Sollte Ihr Shop kein Preloading im Rahmen einer anderen App haben, empfehle ich die kostenlose App Booster Page Speed Optimizer.
Hinweis: Preloading erhöht nicht den Pagespeed-Score, aber die tatsächliche User-Erfahrung und Verkäufe schon. Es ist jedoch ein Teil der Pagespeed-Optimierung.
#19 Shopify Pagespeed-Apps ausprobieren

Im Shopify App Store befinden sich Pagespeed-Apps, die den Pagespeed auch ohne diese Eingriffe optimieren, de facto automatisch. Skripte werden asynchron geladen, Ressourcen von Drittanbietern minimiert, Lazyload, kritischer CSS-Pfad, Preloading usw. hinzugefügt.
Meiner Erfahrung nach kann eine gute Pagespeed-App einen Shop mit schlechtem Pagespeed-Score die Ladezeit deutlich verbessern. Natürlich gegen eine höhere monatliche Gebühr. Bei Shops mit relativ gutem Pagespeed-Score gab es keine Verbesserung bzw. die Ladezeit verschlechterte sich.
Mein Tipp ist die App Hyperspeed: Extreme Page Speed.
Wer weder die Gebühr noch den Entwickler zahlen möchte, wird mit Pagespeed natürlich nicht viel machen. 🙂 🙁
#20 Accelerated Mobile Pages (AMP)
Wenn Sie auf die Ladegeschwindigkeit Ihrer Webseite achten, werden Sie früher oder später bestimmt auf die Abkürzung „AMP“ stoßen. Sie bedeutet Accelerated Mobile Pages – ein Open-Source-Standard, der hauptsächlich für die Erstellung von Mobile-Websites entwickelt wurde.
AMP erhöht die Ladegeschwindigkeit erheblich. Manchmal bis zu dem Punkt, an dem sie blitzschnell geladen werden – Sie klicken und schon wird die Landing Page geladen.
AMP kann man in Shopify mit Apps implementieren und durch sie zweite AMP-Version der Website erstellen.
Die Wahrheit ist jedoch, dass AMP aus verschiedenen Gründen keine große Unterstützung von Entwicklern oder Shopbetreibern genießt. Einer davon ist, dass es enorm mühsam ist. Daher werden andere Optimierungsverfahren bevorzugt.
Falls jemand AMP wirklich benutzen will, kann man es vielleicht nicht auf den gesamten Shop aufsetzen, sondern nur auf die Top-Landingpages, um diese im Handumdrehen zu laden.
#21 Einen Shopify-Experten anheuern
Die Pagespeed-Optimierung Ihres Shopify-Shops erfordert technisches Wissen – das Ausführen einiger dieser Schritte erfordert ein gutes Verständnis von HTML, CSS, JavaScript und Shopify Liquid.
Wenn Sie nicht über solche Fachkenntnisse verfügen und mit Liquid nicht vertraut sind, wenden Sie sich an einen Shopify-Experten, der die Änderungen für Sie implementiert.
Shopify Infrastruktur und integrierte Leistungsfunktionen
Der Unterschied zwischen der Pagespeed-Optimierung der Open-Source-Systeme wie WordPress und Shopify ist die eingeschränkte Freiheit. Einige Schritte, die zur Pagespeed-Optimierung auf Open-Source-Systemen gehören, stehen nicht in meinem Artikel.
Andererseits hat Shopify CDN, WebP-Bildformat, Serverkonfiguration und Servergeschwindigkeit sowie 1st-Party-Datei-Minimierung automatisch eingestellt. Diese Punkte sind immer maximal optimiert und der Shopbetreiber muss sich nicht darum kümmern. Der Shopify-Kern ist blitzschnell und verlangsamt die Website nicht.
Es kommt in WordPress z.B. das Problem “Unused CSS / JS reduzieren”, Anfragen an diese Dateien können deaktiviert werden. Das erlaubt Shopify leider nicht. Also besteht die Lösung darin, eine bessere App zu finden oder sie manuell zu implementieren und asynchron zu laden.
Mit Pagespeed smart umgehen
Die Frage, die sich jeder Manager oder Shop-Besitzer stellt, ist, welchen Pagespeed-Score er erreichen sollte?
In der realen Welt ist 95-100 ein unerreichbares Ziel, aber 80-90 ist machbar. Man muss sich Grenzen setzen – in Form von Kosten und Pagespeed-Score. Es reicht genauso gut oder ein bisschen besser als die Konkurrenz zu sein. Deswegen sollte man die durchschnittliche Ladezeit der Top-Konkurrenten berechnen.
Man muss dort optimieren, wo die Probleme liegen. Es ist möglich, Bilder, Lazyloads, Videos und CSS unendlich zu optimieren, aber wenn das Web eine Million Javascripts hat, bleibt die Ladezeit kritisch. Fokussieren Sie sich auf die roten Punkte im Google/Lighthouse-Report.
Lighthouse zeigt das schlechtestmögliche Ergebnis. Nicht die Ladezeit auf dem neuesten iPhone und bei schnellem Internet. Trotzdem würde ich den harten, aber lohnenden Weg gehen und laut Lighthouse-Bericht optimieren.
Die Tatsache, dass die Optimierung ein Kompromiss ist, muss akzeptiert werden. Ja, Facebook oder Netflix können es besser, nur sie stellen die besten Programmierer der Welt ein.
Wichtig ist auch die Benutzererfahrung. Pagespeed-Report erfasst nicht alles. Testen Sie die Benutzererfahrung auch auf mehreren Geräten.
Es gibt auch Backend- oder Admin-Only-Apps, die sich nicht auf Pagespeed auswirken. Dies sind Apps, die Informationen speichern, senden und empfangen, z. B. Reporting-Apps oder Order Automator. Diese Apps arbeiten im Hintergrund und haben daher nichts zu optimieren.
Berücksichtigen Sie das Gleichgewicht zwischen Online-Shop-Funktionen und Ladezeit. Man kann entweder einen Shopify-Experten anheuern, der es optimiert, oder sich nur um die Basics kümmern und Pagespeed etwas verbessern.
Und zu guter Letzt: Machen Sie sich nicht zu viel Stress wegen Pagespeed. Optimierung muss zwar sein, aber es ist nicht der heilige Gral. Auch andere Aktivitäten bringen Bestellungen. ☺
Regelmäßiges Messen des Pagespeeds

Managen können wir das, was wir messen. Wenn Sie etwas messen, haben Sie es unter Kontrolle. Man muss sich für Pagespeed Zeit und Energie einplanen und es messen – und es wird sich verbessern.
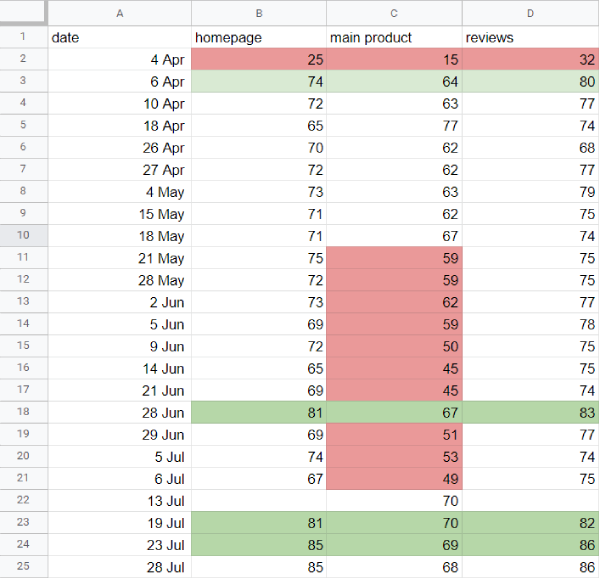
Erstellen Sie eine Tabelle und messen Sie regelmäßig die Ladezeit. Dank ihr werden Sie den aktuellen Stand kennen, Sie sehen den Fortschritt, finden heraus, ob sich etwas nicht verbessert oder plötzlich verschlechtert hat und Sie können Maßnahmen ergreifen.
Messen Sie die Seitengeschwindigkeit z.B. 1x pro Woche. Um alle potenziellen Probleme aufzudecken, sollten Sie auf mehreren Unterseiten messen – Homepage, Bestseller und inhaltsstarke Seiten, wie z.B. Bewertungen. Testen Sie jede Unterseite 3x und mitteln Sie die Werte. Ignorieren Sie extreme Schwankungen. Pagespeed-Tests können auch automatisiert werden.
Zusätzliche Ressourcen
Noch ein paar nützliche Links:
- Chrome Lighthouse Plugin – Chrome-Plugin zum Pagespeed-Testen
- Developer Pagespeed Checker – Tool für Entwickler, de facto das gleiche wie Lighthouse
- WPO stats – Eine ganze lange Reihe von Fallstudien zum Thema Pagespeed
- Mobile Page Speed Industry Benchmarks – Ladezeit Benchmarks für verschiedene Branchen von Google
- Pagespeed Impact Calculator – Rechner Pagespeed verbessern x Umsatz steigern
- Shopify Theme Inspector for Chrome – mit Theme Inspector kann man Liquid analysieren und komplexe Liquid-Operationen entdecken und entfernen
Zusammenfassung der Pagespeed-Optimierung
Pagespeed Optimierung ist harte Arbeit. Es gibt kein Wundermittel, der eine Webseite schneller macht. Konzentrieren Sie sich darauf, das Mögliche zu optimieren, aber löschen Sie keine verkaufsfördernden Apps, nur um das Laden einer Website zu beschleunigen.
Die wichtigsten Schritte sind:
- Ein schnelles Theme wählen
- Tracking-Codes über GTM organisieren
- Robuste Apps entfernen
- Skripte asynchron laden
- Lazyload für Bilder und Videos
Wenn Sie mit Shopify Liquid nicht vertraut sind und sich beim Bearbeiten von Code nicht wohlfühlen, wenden Sie sich an einen Shopify-Experten, der die Änderungen für Sie implementieren kann.
Viel Glück auf Ihrer Optimierungsreise!

