Einen guten Shopify-Shop zu betreiben macht viel Spaß – ist aber auch harte Arbeit! Hier sind praktische Shopify-Hacks, die für deinen Online-Shop nützlich sein können. Lese weiter, um herauszufinden, was alles du mit deinem Shop machen kannst.
Technische Einstellungen eröffnen neue Möglichkeiten und verbessern die Funktionalität und Konvertierungsfähigkeit des Shops. Dank ihnen kannst du mehr Umsatz aus deinem Shopify-Store herausholen. Alles, was du benötigst, ist technischer Support oder eine technisch kompetente Person.
Und das Beste: Diese Hacks sind keine aggregierten Inhalte aus anderen Artikeln – ich habe sie in der Praxis umgesetzt.
Inhalt
- 1 Das richtige Webdesign mit extended Support wählen
- 2 Code-Level-Anpassungen
- 3 Custom Fields – dynamischer Content und zusätzliche Daten
- 4 Mobile und Desktop Darstellung
- 5 Benutzerdefinierte Templates verwenden
- 6 Liquid Template Language verwenden
- 7 HTML und JavaScript minimieren
- 8 Regelmäßige Backups mit einer Dataexport-App
- 9 Youtube Lazyload
- 10 Hreflang für Shopify
- 11 Inhaltspersonalisierung nach Tastatur, Domain, Geo oder anderen Bedingungen
- 12 Fazit
Das richtige Webdesign mit extended Support wählen

Das einfachste zum Start: Kaufe ein Webdesign mit vielen Bewertungen und extended Support – es ist ein Must-have. Ich kann die Bedeutung dieses Verfahrens nicht genug betonen. Der Shop wird viele Änderungen benötigen und vornehmen und der Support kann viele von ihnen codieren, bzw. sich äußern und Infos und gute Ratschläge geben.
Das Design sollte Pagespeed-Optimiert sein und einen Workflow haben, durch den einfachere Designänderungen auch ohne Entwickler und Coding erlaubt sind. Ich empfehle das Avone Design von Adornthemes, weil es schnell ist und einen fantastischen Workflow und hilfreichen Support hat. Allgemein empfehle ich, Designs auf Themeforest zu kaufen
Code-Level-Anpassungen

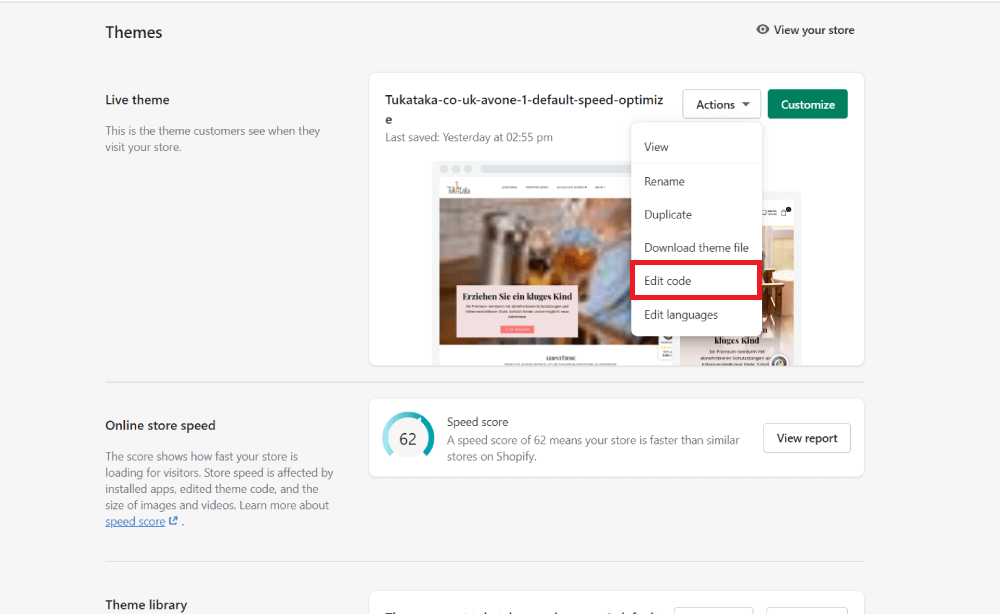
Auch der beste Design-Workflow hat begrenzte Bearbeitungsmöglichkeiten. Weitere Frontend Änderungen können mit HTML/CSS/Liquid Codes über die Sektion „Edit code“ vorgenommen werden, wo du die Default Codes mit eigenem HTML und CSS anreichern und so die Funktionalitäten verbessern kannst.

Hier zwei Beispiele:
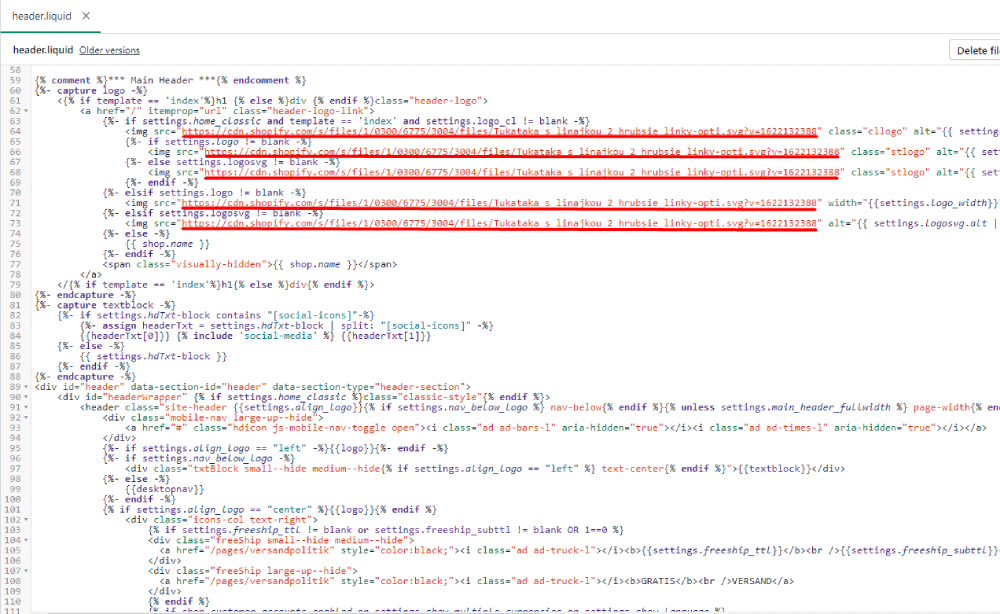
- Normalerweise ist es nicht möglich, ein Logo im SVG-Format in Shopify hochzuladen, das meistens weniger KB hat als das PNG-Format, wodurch jeder Pageview einen Bruchteil schneller geladen wird. Das Logo kann im SVG-Format manuell in den Header eingefügt werden, indem der Code in header.liquid manuell geändert wird.
- Möglich ist z.B. überflüssige störende Elemente, die ein Einzelprodukt-Store nicht benötigt oder die Besucher unnötig überfordern zu entfernen – Filter in Produktkategorien, Share Buttons, Datum und Name in Blogbeiträgen usw.
Eigentlich kannst du in Shopify de facto jeden Teil des Codes und des Designs ändern – dafür reicht es, sich nur ein wenig mit Technologien wie HTML/CSS/Liquid auszukennen. Aber vorsicht: ändere nur das, was geändert werden muss, sonst wird es „Big Mess“. Arbeite mit Revisionen, die Shopify automatisch speichert.
Fortgeschrittene Anpassungen kannst du mit Custom Fields, differenzierten Handy und Desktop-Displaying sowie mit benutzerdefinierten Templates vornehmen.
Custom Fields – dynamischer Content und zusätzliche Daten
Einer der Hauptnachteile von Shopify ist ist die begrenzte Anzahl an Standardfelder zum Speichern und Anzeigen von Inhalten. Manchmal ist es notwendig, zusätzliche Daten hinzuzufügen – Versandinformationen unter den Cart-Button, internen numerischen Wert, ID-Nummer für ein Produkt usw. Und sie dann auch rendern ohne den Template-Code bei jedem Produkt zu bearbeiten.
Dies kann mit Hilfe von Custom Fields erzielt werden, in denen die Inhalte dynamisch geladen und im Backend geändert werden. Das benutzerdefinierte Feld wird zu einem Produkt/Produktkategorie/Bestellung zugeordnet, das Liquid-Tag in das Design-Template hinzugefügt und dann ist es möglich, in unterschiedlichen Inhalten durch Administration unterschiedliche dynamische Inhalte anzuzeigen, ohne den Template-Code bei jedem Produkt zu bearbeiten.
(Ergänzung: Shopify hat Metafields zur Verfügung gestellt, was diesen Nachteil einschränkt, aber Custom Fields können sich dennoch als nützlich erweisen.)
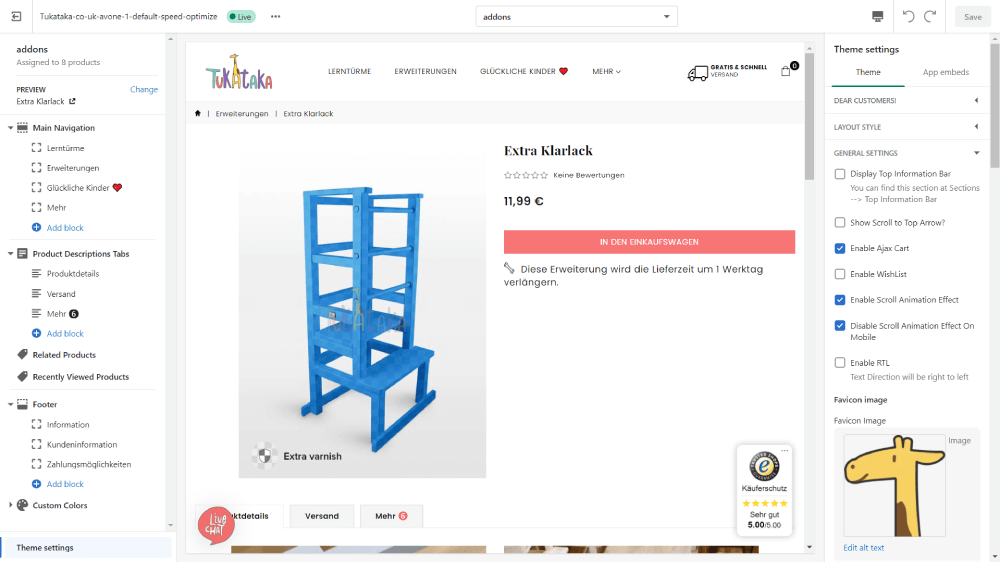
Mithilfe von Custom Fields habe ich Breadcrumbs, ähnliche Produkte, Inhaltsempfehlungen, Informationen unter dem Cart-Button, benutzerdefinierten numerischen Wert für Google Ads, interne Produktidentifikationscodes für das Herstellungssystem, SEO Beschreibungen für den Blog und Produktkategorien ins Shopify hinzugefügt.

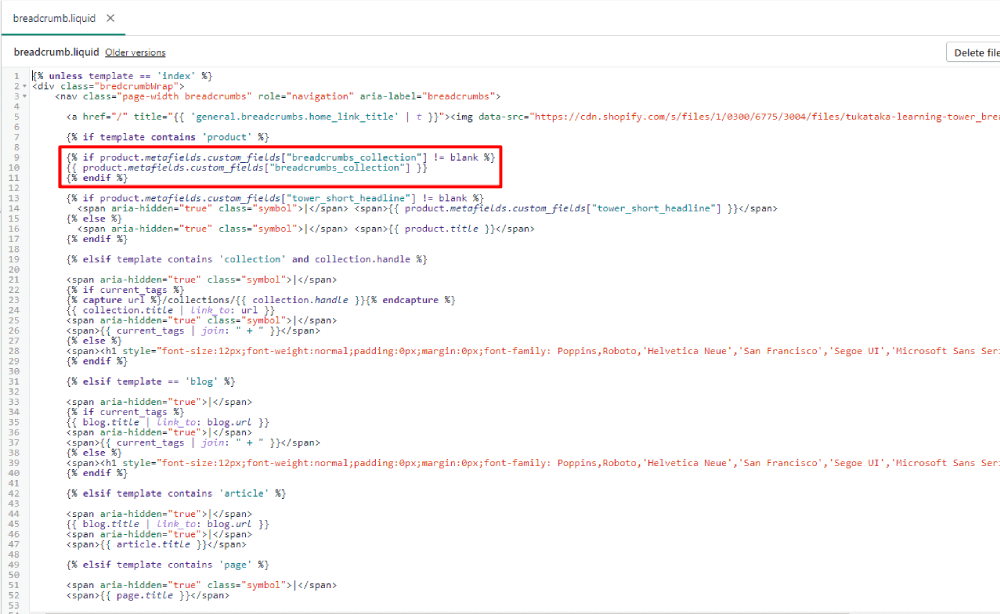
Shopify verfügt nicht über die „Hauptkategorie“-Funktionalität und daher wird die Hauptkategorie nicht in Breadcrumbs angezeigt – was ein grundlegendes Orientierungselement, das User kennen und erwarten, ist. Es wurde also als Custom Field hinzugefügt.
Eingeschränkte Shopify-Funktionalitäten ermöglichen es nicht, ähnliche Produkte aus einer anderen Kategorie in der angegebenen Reihenfolge anzuzeigen (komisch, oder?). Es musste als ein Global Custom Field in das Template eingefügt werden, in das der Code mit verwandten Produkten eingefügt wird.
Das gegebene Design beinhaltete keine SEO Beschreibungen am Ende von Produktkategorien. Auch hier musst du das App-Tag in das Template „Collections“ einfügen und entsprechenden HTML-Code in das Feld eingeben.

Es ist sogar möglich, interne numerische Daten hinzuzufügen, die nie auf der Website erscheinen, und den Shopify-Store mit externen Systemen zu verknüpfen. Z.B. Informationen über Art und Variation des Produkts in einer neuen Bestellung an das Werkstatt-Produktionssystem zu senden. Auch benutzerdefinierte Daten und Werte können an Google Ads gesendet werden.
Ebenso können Bedingungen festgelegt werden: Das Custom Field wird nur dann angezeigt, falls es einen spezifischen Wert enthält. Wenn es leer ist, wird das globale Feld mit unterschiedlichen Inhalten angezeigt. (Ebenfalls sind komplexere Bedingungen möglich.) Es spart z.B. Zeit beim Versand:
{% if product.metafields.custom_fields["delivery_time"] != blank %}
{{ product.metafields.custom_fields["specific_delivery_time"] }}
{% else %}
{{ shop.metafields.custom_fields["standard_delivery_time"] }}
{% endif %}
Um es zusammenzufassen, Custom Fields eröffnen eine Million neuer Möglichkeiten.
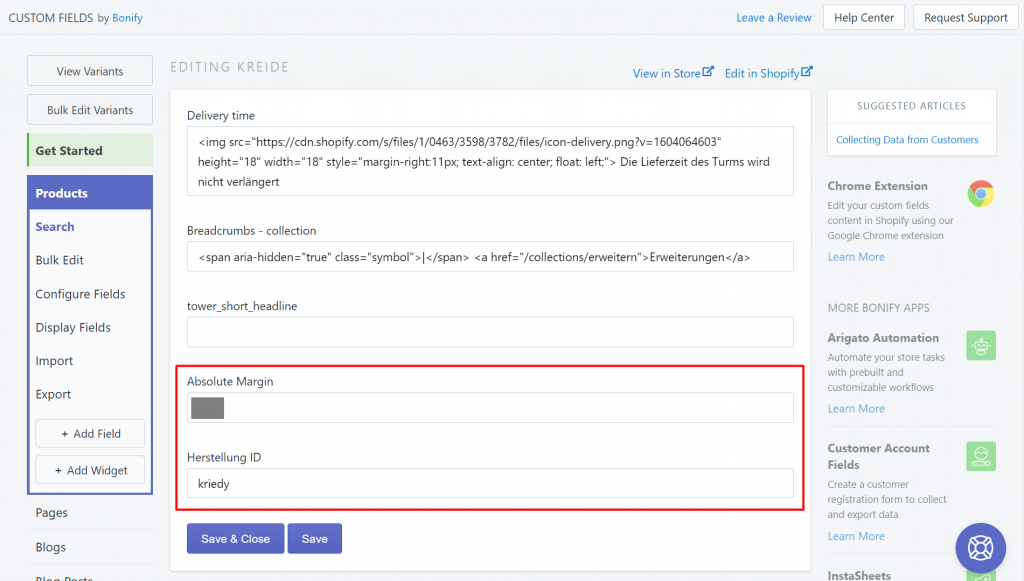
Ich empfehle die Custom Fields-App von Bonify. Kundenspezifische Daten können zu Produkten, Produktvariationen, Kunden, Bestellungen und unfertigen Bestellungen hinzugefügt werden, und es gibt auch globale Felder.
Mobile und Desktop Darstellung

Manchmal ist es gewünscht, unterschiedliche Inhalte auf dem Handy und Desktop anzuzeigen. Dies kann mit einfachem CSS- und HTML-Code gemacht werden. Inhalte nach Geräten anzuzeigen eröffnet neue Möglichkeiten, die über die Anpassung auf Codeebene und Custom Fields hinausgehen.

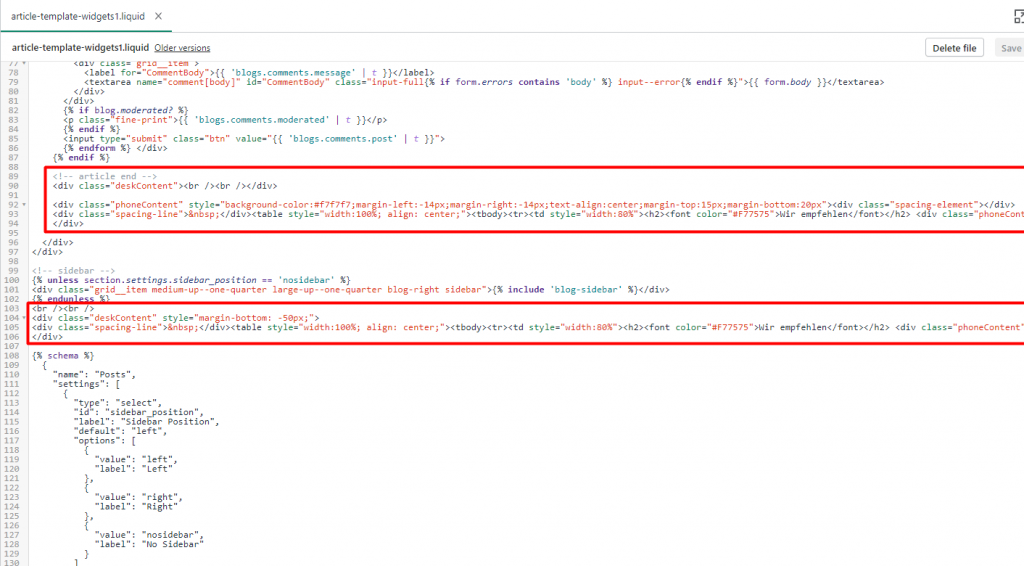
Ich wollte, dass die Empfehlungs-Widgets unter den Blogbeiträgen auf dem Desktop auf die gesamte Seitenbreite (unter der Artikeltemplate) und auf dem Handy direkt am Ende des Artikels (nach dem Hauptinhalt und vor Sidebar) angezeigt werden.

Dazu habe ich den Handy-Code in das erste Placement und den Desktop-Code in das zweite Placement eingefügt. In beiden Fällen wird dasselbe Custom Field gerendert.
Der Abstand zwischen den Blogbeiträgen in der Handy-Artikelliste war zu klein. Die Thumbnails der Artikel lagen zu nahe beieinander und die User haben oft auf den falschen Artikel geklickt. Darum musste auch der Abstand auf Handy vergrößert werden.

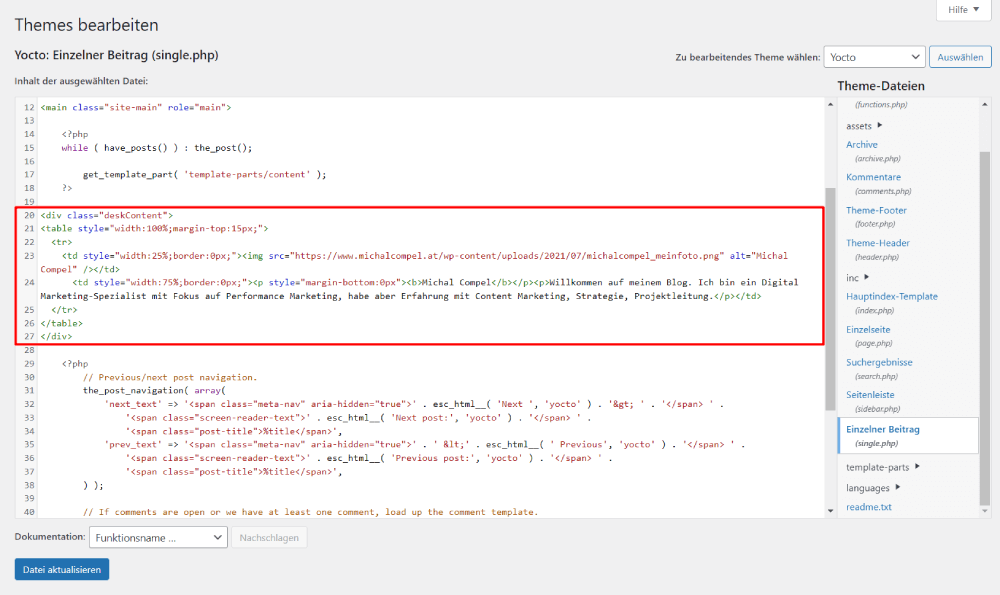
Ich benutze es auch auf diesem Blog. Ich wollte ein Bio unter Artikeln haben, aber ich habe es bereits in der Sidebar. Wenn ich sie also hinzugefügt hätte, ohne sie auf dem Handy zu verstecken, wäre sie auf dem Handy unter einen Artikel zweimal.
Dutzende solcher Änderungen können vorgenommen werden. Das Setup ist einfach. Füge diesen CSS-Code zu theme.scss.liquid / theme.css.liquid hinzu:
CSS:
@media all and (min-width: 480px) {
.deskContent {display:block;}
.phoneContent {display:none;}
}
@media all and (max-width: 479px) {
.deskContent {display:none;}
.phoneContent {display:block;}
}
Und wo Inhalte nach Gerät angezeigt werden sollen, füge dieses und personalisierte Inhalte in den Tags ein:
<div class="deskContent">Content for desktop</div>
<div class="phoneContent">Content for mobile</div>
Man kann jede CSS-Klasse in @Media Query einfügen und ihr Aussehen für das angegebene Gerät personalisieren – z.B. unterschiedliche Überschriftengröße für Desktop- und Mobilgeräte definieren. Kommt ein wesentlicher Teil des Traffics von Tabletts, kann @Media Query für Tabletts definiert werden. Jede Änderung muss auf mehreren Geräten im Inkognito Modus überprüft werden.
Benutzerdefinierte Templates verwenden

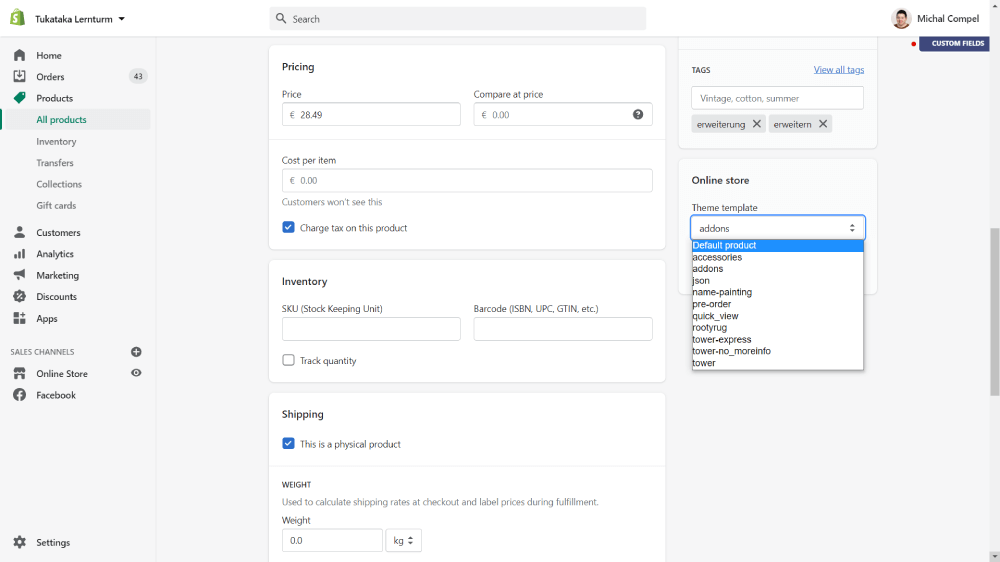
Die nächste Stufe der Anpassung sind Custom Templates für Collections, Produkte, Blogbeiträge usw. Es geht darum, Templates mit einer einzigartigen Ansicht zu erstellen und sie in der Administration in ein paar Klicks für das jeweilige Produkt ändern, während andere Templates gleichzeitig aktiv sein werden.
Der Shop kann z.B. fünf verschiedene Produkttemplates erstellen (T-Shirts, Schuhe, Hosen, Handschuhe, Socken) und die Produkte werden im Frontend unterschiedlich dargestellt. Die Unterschiede können in der Lagerverfügbarkeit, in der Größe und im Format des Produktbildes, in den Funktionalitäten usw. liegen.
Wie erstellt man ein neues Template? Öffne die Sektion „Code“, die Theme-Template und wähle die Template aus, die du bearbeiten möchtest. In unserem Fall „product.liquid“.

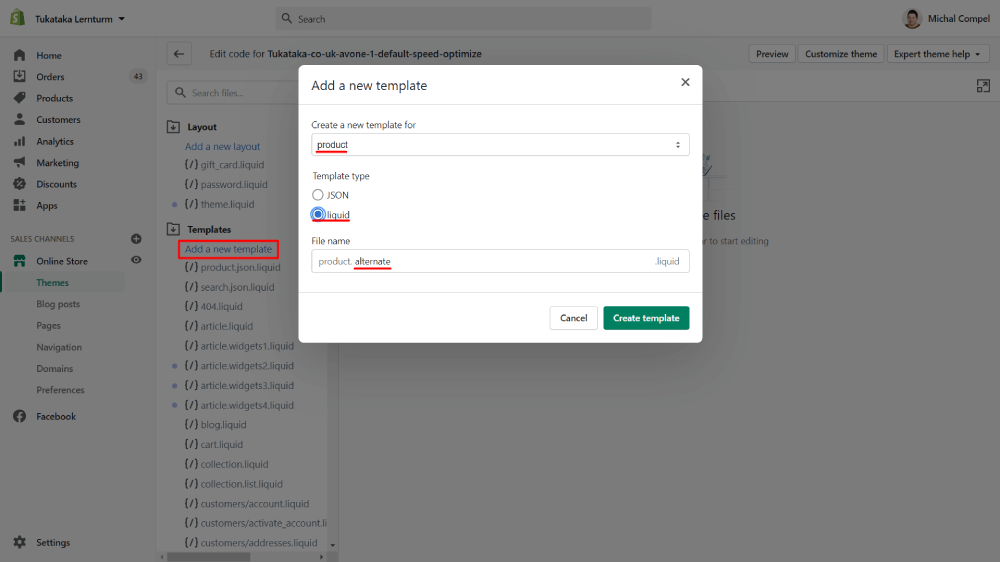
Wähle „Add new template“, wähle Art Produkt, Templatetyp „Liquid“ und benenne die neue Template.
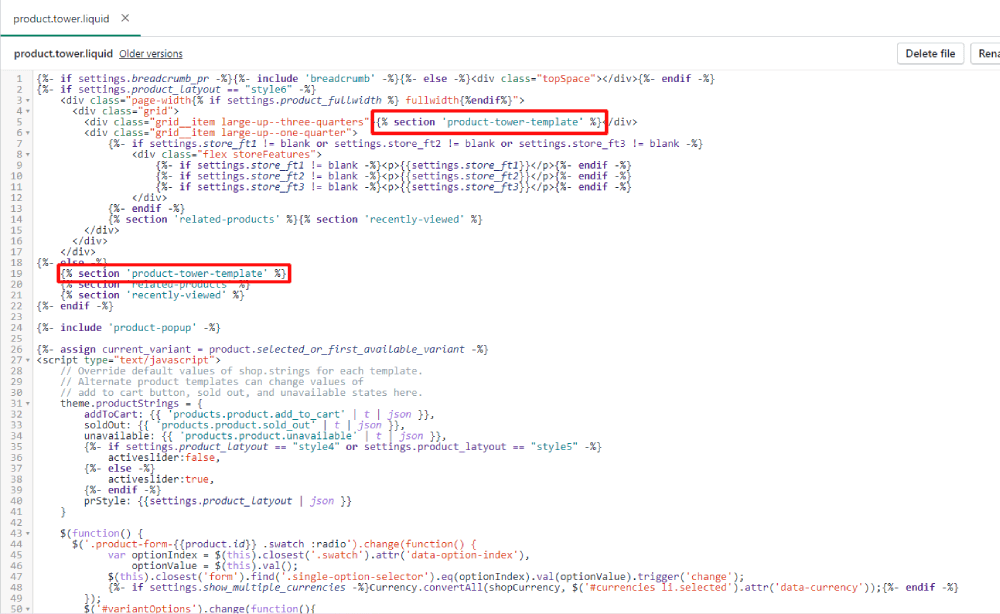
Je nachdem, welches Template du bearbeitest, stellst du möglicherweise fest, dass diese Template nur sehr wenig Code enthält. Das Slate Scaffold Design hat z.B. eine einzelne Zeile in der Template: „{% section ‚product’%}“. Dies liegt an der Speicherung des Codes in der Section-Datei, und nicht in dem Template.

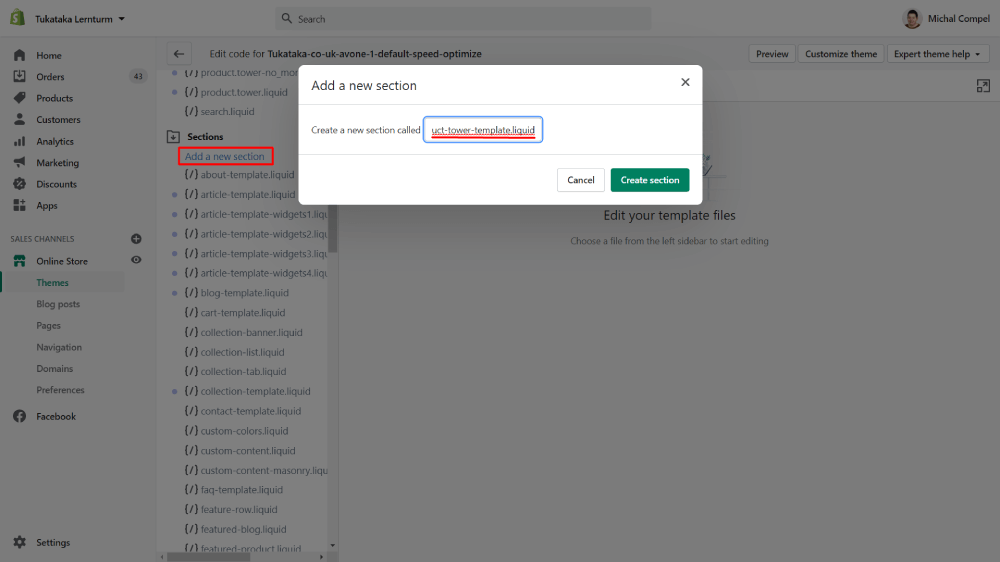
In Sections wähle „Add new section“ und benenne die Datei charakteristisch – z.B. „product-tower-template.liquid“. Im Gegensatz zum Template ist neue Sektion leer. Du musst den Text aus Sektion „product-template.liquid“ reinkopieren. Diese Datei enthält den Code, den du bearbeiten willst.

Du musst das Template mit der Sektion verknüpfen. Die Template lädt den Standardproduktinhalt mit dem Tag „{% section ‚product-template’%}“. Um andere Inhalte zu rendern, muss das Tag dem Namen der neuerstellten Sektion entsprechen. Also ändere „{% section ‚product-template’%}“ in „{% section ‚product-tower-template.liquid’%}“.
Das neue Template ist nun voll funktionsfähig und unter den Produkttemplates zu finden. Templates für Collections, Blogbeiträge usw. können auf die gleiche Weise erstellt werden.
Liquid Template Language verwenden
Der Shopbetrieb wird viel einfacher, wenn du jemanden im Team hast, der Liquid verwenden kann – und es muss nicht einmal ein Profi sein. Liquid ist eine Open-Source Template-Sprache, die von Shopify erstellt wurde und in Ruby geschrieben ist. Es ist der Kern von Shopify-Templates und wird verwendet, um dynamische Inhalte und Angaben aus der Backend-Datenbank anzuzeigen. Dadurch eröffnen sich weitere technische Möglichkeiten.
Am häufigsten verwende ich die folgenden Liquid Hacks:
Wenn Blogposts nach Tags kategorisiert sind, kanst du sie nach Tags anzeigen. (Übrigens, das zu finden hat lange gedauert + die gleiche Logik gilt auch für Produkte.):
{% if current_tags contains 'Anleitungen' %}
Anleitungen, Hinweise, Tipps und Tricks zum Magnetfischen.
{% elsif current_tags contains 'Funde' %}
Schauen Sie sich die besten Funde an, die Sie mit einem Magneten aus dem Wasser ziehen können.
{% elsif current_tags contains 'Bravior' %}
Wer wir sind, Bestellungen, Kundeninformationen, unser Angebot, Lieferung usw.
{% else %}
Interessante Artikel zum Magnetfischen, Anleitungen, Tipps, beste Funde, Spaß.
{% endif %}
Wenn die URL dieses Wort enthält, diesen Code rendern:
{% if handle contains 'page-handle-you-want-to-exclude' %}
<meta name="robots" content="noindex">
{% endif %}
Inhalt nach Template + URL anzeigen:
{% if template contains 'page' and page.url == '/pages/the-studios' %}
... use studios nav
{% elsif template contains 'collection' and collection.url == '/collections/shop' %}
... use shop nav
{% endif %}
Es kann auch umgekehrt eingesetzt werden – auf einer Landingpage z.B. mit einem E-Book den Footer, den Warenkorb und das Menü ausblenden, um den User bei der Conversion nicht zu stören:
{% capture siteFooter %}
{% if handle contains 'conversion-page' %}{% else %}
Casual footer
{% endif %}{% comment %}this endif is for my conversion page handle{% endcomment %}
Wenn Sie weitere Templates erstellen und der Shop Breadcrumbs hat, werden sie natürlich nicht in den neuen Templates angezeigt. In Breadcrumbs.liquid ändern Sie „=“ (entspricht) in „contains“.
Alle Liquid-Tags findest du in der Shopify-Dokumentation.
Die Frage ist halt, wann was verwenden. HTML und CSS ändern das Frontend statisch, Custom Fields und Liquid zeigen dynamische Inhalte an. Templates ermöglichen, mehrere vordefinierte Ansichten zu speichern und gleichzeitig aktiv zu haben. In anderen Fällen spielt es keine Rolle, es ist nur praktischer, z.B. Liquid zu verwenden.
HTML und JavaScript minimieren

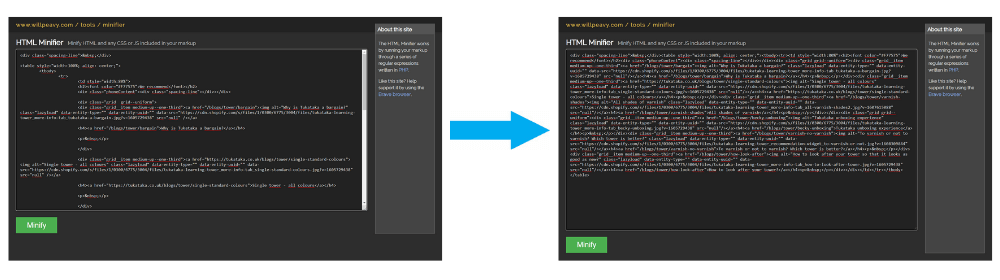
Du kannst auch die HTML, CSS und JavaScript Codes minimieren. Die Website wird gleich aussehen, aber kompakterer Code wird blitzschnell geladen. So lassen sich Empfehlungs-Widgets, externe JavaScripts usw. optimieren und die Ladezeit reduzieren.
Ich empfehle dieses Tool für die HTML- und CSS-Minimierung und dieses Tool für die JS-Minimierung, aber prinzipiell sind alle frei verfügbaren Tools gleich und verwendbar. Speichere immer auch den Code vor der Minimierung und mache die Änderungen zuerst da, damit es übersichtlich bleibt.
Regelmäßige Backups mit einer Dataexport-App
Eine große Schwäche von Shopify besteht darin, dass es keine automatischen Revisionen für Produkte, Blogbeiträge usw. gibt. Revisionen haben nur Templates. Wenn du also eine großartige Produktbeschreibung oder einen großartigen Artikel schreibst und den Content versehentlich löschst oder durch anderen HTML ersetzt, verlierst du den Inhalt für immer.
Eine zuverlässigste Lösung ist, regelmäßig den gesamten Inhalt des Shopify-Shops über eine App zu exportieren und zu speichern. Ich empfehle die App Data Export Reports.
Youtube Lazyload
Jede Website mit YouTube-Videos benötigt YouTube Lazyload, da die Videos die Ladegeschwindigkeit drastisch reduzieren. Meiner Erfahrung nach hat die Ladegeschwindigkeit nach der Implementierung des Codes deutlich zugenommen.
Lazyload Code zu implementieren ist simpel:
<iframe src="https://www.youtube.com/embed/Y8Wp3dafaMQ" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/Y8Wp3dafaMQ?autoplay=1&mute=1&loop=1&playlist=Y8Wp3dafaMQ&rel=0><img src=https://img.youtube.com/vi/Y8Wp3dafaMQ/maxresdefault.jpg alt='Image Alternative Description'><span>▶</span></a>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen title="Title Description"></iframe>Ersetze „Y8Wp3dafaMQ“ durch ID deines Videos. Schreibe eine neue Beschreibung und einen neuen Titel. Wird das Bild nicht angezeigt, ändere „maxresdefault.jpg“ in „sddefault.jpg“ oder „hqdefault.jpg“ oder erstelle ein eigenes Bild.
Hreflang für Shopify
Hreflang ist ein HTML-Tag, das Google-Robots mitteilt, dass eine Domain andere Sprachmutationen hat. Es wird für gleichsprachige Webseiten mit gleichem Inhalt (DE/AT/CH) und für lokalisierte Webseiten (EN/DE/ES/IT) verwendet, damit lokalisierte Ergebnisse in Suchergebnissen angezeigt werden ohne sich miteinander zu konkurrieren.
Hreflang in Shopify einzufügen ist kompliziert. Es ist ein Rätsel, mit dem sich viele Shopify Shop-Betreiber beschäftigen und kämpfen.
Die primitivste Implementierung von Hreflang für eine mehrsprachige Website wäre in theme.liquid diesen Liquid Code hinzufügen:
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.de' }}" hreflang="de-de" />
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.at' }}" hreflang="de-at" />
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.ch' }}" hreflang="de-ch" />Das Problem ist, dass dies nur für die kleinsten Seiten geeignet ist, da Dutzende von Bedingungen das Rendern der Seite langsamer machen würden.
Die Lösung ist Hreflang als JavaScript hinzufügen und asynchron laden. Verwende dazu diesen Code:
if (window.jQuery) {
$(document).ready(function () {
var a, b, c;
var url = window.location.href;
if (/\/pages\/(bewertung-hinterlassen|leave-review)(\/?)($|\?)/.test(url)) {
a = document.createElement("link");
a.id = "lang1";
jQuery("head").append(a);
$("#lang1").attr({
rel: "alternate",
href: "https://beispielshop.co.uk/pages/leave-review",
hreflang: "en-gb"
});
b = document.createElement("link");
b.id = "lang2";
jQuery("head").append(b);
$("#lang2").attr({
rel: "alternate",
href: "https://beispielshop.de/pages/bewertung-hinterlassen",
hreflang: "de-de"
});
c = document.createElement("link");
c.id = "lang3";
jQuery("head").append(c);
$("#lang3").attr({
rel: "alternate",
href: "https://beispielshop.at/pages/bewertung-hinterlassen",
hreflang: "de-at"
});
}
});
}
IF identifiziert und testet die aktuelle URL. Anstelle von Pages können Collections, Blogs usw. verwendet werden. Die URL der Unterseiten wird in die zweite Klammer eingefügt. Der Code erstellt mehrere hreflang Attributen – a, b, c bis xyz. Trage also die URL aller äquivalenten Unterseiten in „href“ und das Sprachlabel in „hreflang“ ein. Die IF Bedingung sollte alle Unterseiten des Stores enthalten. Der Code muss in eine .js-Datei gespeichert und asynchron in theme.liquid geladen werden.
Zus. Info: Leider funktionieren diese Lösungen nicht bei jedem Shop, da Shopify manchmal automatisch einen eigenen Code nach dem angegebenen Hreflang-Code einfügt, der die Einstellungen überschreibt. Es gibt zwei alternative Lösungen:
- Sitemap mit Hreflang Tags: Hreflang-Tags können auch in die Sitemap.xml-Dateien hinzufügt werden. Generiere eine neue Sitemap nebenbei der default Shopify-Sitemap, füge die Hreflang-Tags hinzu, lade die Datei in Shopify-Files und füge die neue Datei in die Search Console hinzu.
- Shopify Hreflang App: Wenn alle Shops von Shopify sind, ist es am einfachsten, die App zu verwenden und die Stores zu verknüpfen.
Inhaltspersonalisierung nach Tastatur, Domain, Geo oder anderen Bedingungen
Unterschiedliche Inhalte auf derselben Website anzuzeigen (und die Limits von Liquid und Custom Fields überwinden), ist in Shopify eine große Herausforderung, da Shopify diese Option nicht anbietet.
Die Erstellung von drei Websites für die DACH-Region oder für die GB/US-Sprachversion kostet viel Geld, es erfordert Wartung & Pflege und jede Änderung muss auf mehreren Websites manuell vorgenommen werden. Die erforderliche Änderung kann auch sehr klein sein, z.B. nur ein paar Zeilen HTML-Code.
Die Personalisierung von Inhalten ist umso notwendiger, wenn du einen Store auf verschiedene Domains duplizierst und vom selben Server auf mehreren Domains geladen wird (sog. maskierte Weiterleitung).
Gemeinsam mit einem Datenspezialisten habe ich dafür drei Möglichkeiten entdeckt:
- Personalisierung mit Google Tag Manager,
- per Skript auf dem Server,
- oder mit Web Testing Tool (z.B. Google Optimize).
Personalisierung mit GTM


Die Darstellung verschiedener Inhalte und CSS/HTML-Steuerung per Tastatur oder Domain kann über den Google Tag Manager eingestellt werden. Es ist ideal für kleinere Anpassungen, die Below-the Fold geladen werden, es ist relativ einfach und benötigt keinen Programmierer – die Einrichtung kann auch von einem Datenspezialisten vorgenommen werden.
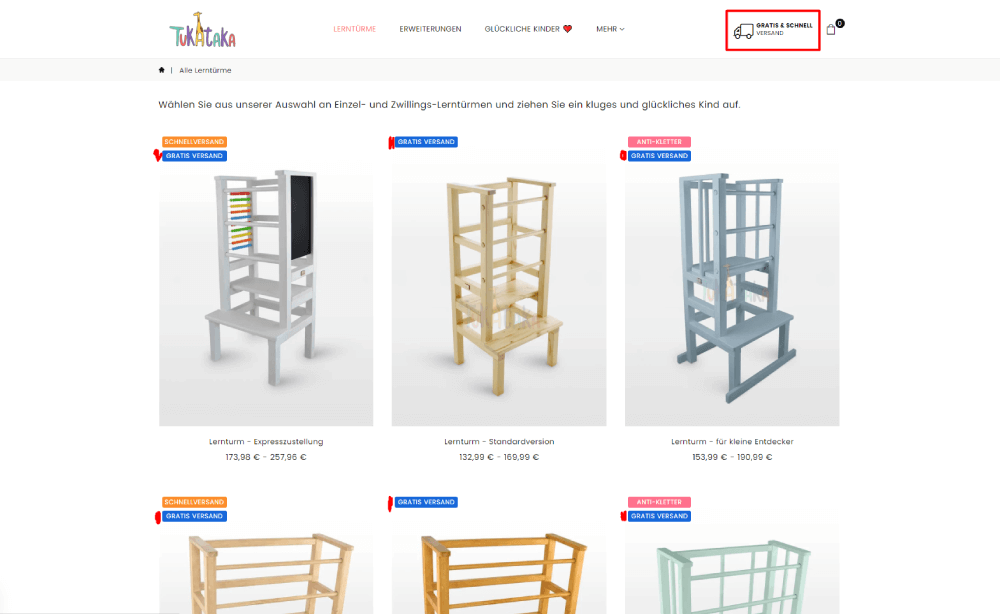
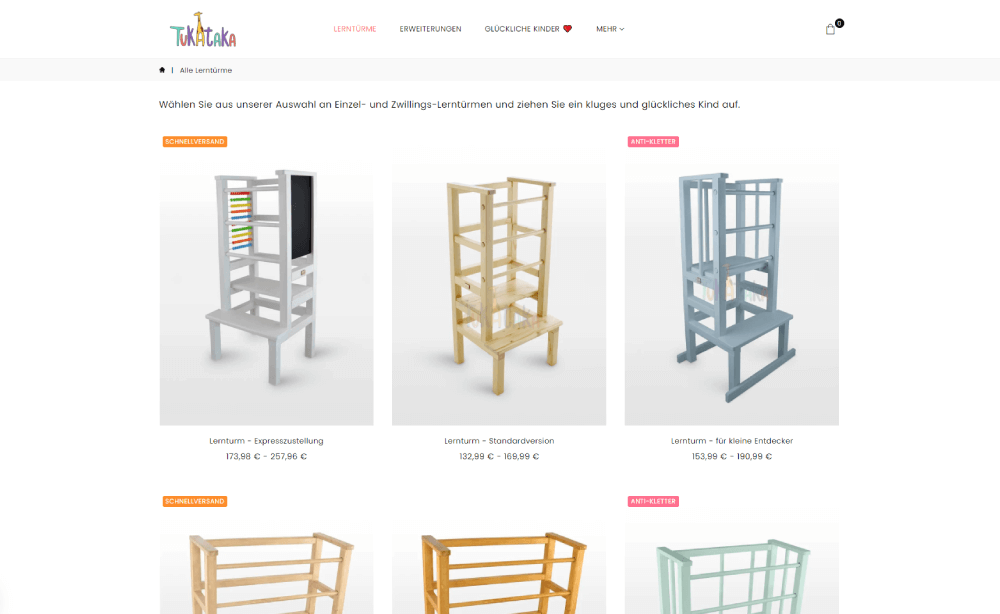
Möglich ist z.B. eine Webseite für DACH Region zu verwenden, und die Versandinformationen unter Cart-Button zu ändern oder die Benachrichtigungen über kostenlosen Versand nicht anzeigen, falls der Versand in das Land nicht kostenlos ist usw.
Der Nachteil dieser Personalisierung ist, dass sie nicht für User mit Adblock funktioniert, weil Adblock den Tag Manager blockiert und das Skript nicht ausgeführt wird. Wenn jedoch der größte Teil des Traffics aus Handys und Google Chrome kommt, wird er meistens nicht blockiert und es ist davon auszugehen, dass der Großteil der Besucher die personalisierten Inhalte sehen wird.
Personalisierung per Skript auf dem Server
Die Möglichkeiten der Personalisierung per Skript auf dem Server sind grenzenlos. Es ist ideal für größere Personalisierungen von Inhalten und sogar für die gesamte Webseite. Kein Werbeblocker kann dies weder beeinflussen noch einschränken. Eine derart umfangreiche Modifikation muss von einem Programmierer durchgeführt werden.
Personalisierung mit Google Optimize bzw. anderem Testing Tool
… und Shopify-Verknüpfung mit einer Non-Shopify-Subdomain. Jetzt ein mega schlauer Hack 🙂
Wie beim Skript kann das gesamte Erscheinungsbild der Website über Google Optimize oder ein anderes Testing Tool verändert werden. Der Vorteil ist eine riesige Möglichkeit der Anpassung an beliebige Bedingungen, es wird kein Flashen beim Laden erscheinen und es wird kein Programmierer benötigt. Der Nachteil bleibt die Blockierung durch Ad Blocker.
Ich habe eine solche Personalisierung für die Galerie der Spieltürme verwendet. Die Galerie befindet sich auf der Subdomain. Wir wollten, dass die User nahtlos in und von der Galerie navigieren können, ohne den Unterschied zwischen der Hauptdomain und einer Galerie auf Subdomain zu bemerken.
Die Herausforderung war, dass der Store in vier Ländern tätig ist und es macht keinen Sinn, mehrere Galerien zu erstellen. Genau das löst Google Optimize. Der Datenspezialist erhielt den Auftrag, ein Skript mit dieser Logik zu schreiben:
Identifizierung nach Eintrittseite – bei Fehlschlag: Identifizierung nach Browsersprache – bei Fehlschlag: Identifizierung nach Geolocation – bei Fehlschlag: Standardinhalt anzeigen.
Das Skript zunächst versucht, die Eintrittseite zu ermitteln (beispielshop .de/.at/.ch/.co.uk) und die Texte und Links zum Store entsprechend anzeigt. Falls der User über die Eintrittseite nicht identifiziert werden kann, versucht das Skript, ihn anhand der Geolocation und bei Fehlschlag nach der Browsersprache zu identifizieren. Wenn dies nicht funktioniert, werden die Inhalte nicht personalisiert.
Anders formuliert: kommt der User von beispielshop.de, sieht er die Texte auf Deutsch und die Links führen zum deutschen Store.
Es ist der perfekte Weg, um Shopify mit einer Subdomain zu verknüpfen und Content zu geringen Kosten zu personalisieren. Hast du Inhalte auf einer Shopify-Store-Subdomain? Falls ja, kannst du sie mit dem Store auf die gleiche Weise verknüpfen.
Implementiere diese Shopify-Hacks noch heute
Obwohl Shopify ein E-Commerce-System ist, ermöglicht es Anpassungen, wie kein anderes E-Commerce-System auf dem Planeten. Profitiere davon. Verbessere deinen Shopify-Store auf technischem Niveau und steigere den Umsatz.

